扼杀数字内容可用性的7个痛苦失误
虽然数字内容创建者关注其资产的“骨头”和“肉”,担心信息的全面性和其他对搜索引擎中的可见性和更高排名至关重要的因素,但他们往往忘记了它的“皮肤”。
是的,内容是数字营销中的王道,但真正成为王道的是随从。说到数字内容,这种随从或“皮肤”就是网络排版。
您对内容格式的关注程度如何?你是否超越了整个文本的标题、短段落和视觉效果?您是否知道网页中的数学比例会影响可用性并且在不平衡时会阻止访问者访问?

以下是文本格式中的微小但严重的错误,无论其主题多么深刻和有用,它们都会破坏您对内容的积极印象。让我们学习一些可以改善阅读体验并帮助您的网站访问者更好地理解您的内容的数学知识,即使它是由AI 编写的。
数字内容可用性的 7 个杀手
- 错误对齐
- 间距错误
- 难以看到的标题
- 色彩对比度差
- 字体大小错误
- 复杂的文本结构
- 大文本字段
1 — 错误对齐
疯狂的是有多少网站不关心对齐或继续对齐他们的文本内容中心。一些尝试手动对齐单词,而另一些则应用完整的理由。这些方法都不适用于恒星格式:
单词的长度不同,即使您将文本调整到您的设备——它在其他屏幕分辨率下也会失败。至于理由,它会导致不太可能的字间距。结果,您的内容看起来很业余且难以阅读:用户“绊倒”了那些随机空间,文本流受到影响,除了沮丧之外什么也没有。
最好的选择是将您的数字内容左对齐。
首先,大多数用户自然会从左到右阅读文本。其次,它符合在线用户在扫描您的页面并决定是否要阅读时考虑的 F 形模式。
磨损的右手边距比单词之间的随机间距提供更好的可用性。后者不允许读者直观地感知您在内容中分享的信息。
2 — 错误的间距
这个错误与数字内容中副标题前后的间距有关。虽然这看起来微不足道,而且大多数网络管理员在选择网站主题时都不会注意这个细节,但规则如下:
副标题前的间距应大于其后的间距。

这种格式有助于用户理解副标题代表的段落。另外,它使整个内容资产在视觉上清晰可见。
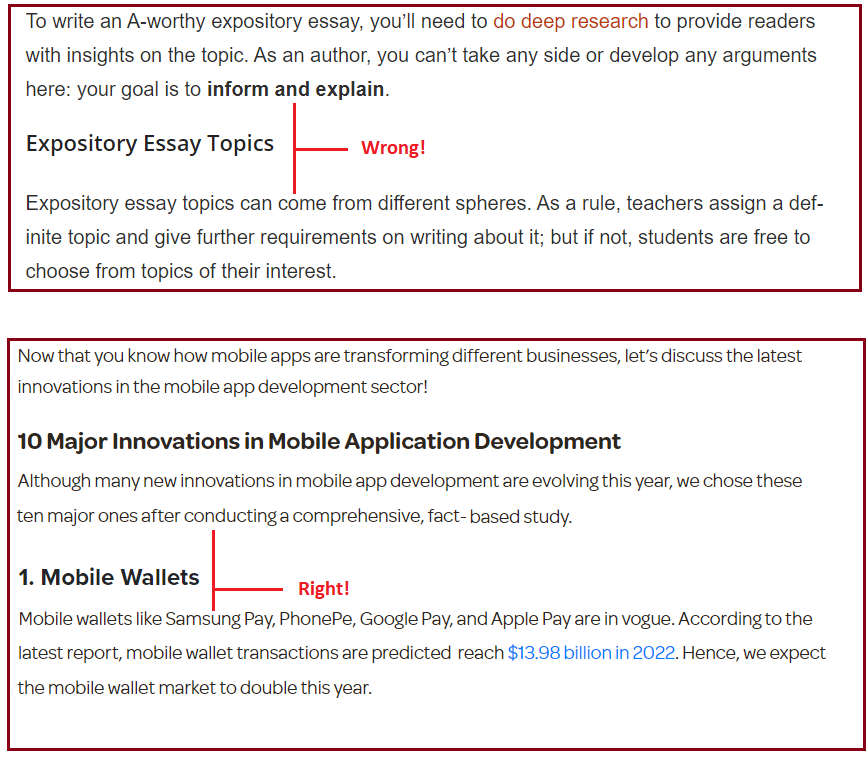
3 — 难以看到的标题
数字作家知道,如果没有好的标题,他们的内容就毫无用处。它们不仅有助于 SEO 写作并在搜索引擎中提供更好的可见性,而且还可以帮助用户扫描您的内容以了解其上下文。
回到这里的 F 形模式:
用户需要 10 秒来检查内容并了解内容,而副标题最适合这个目的。他们不会鼓励网页访问者继续阅读,如果他们的结构不佳且难以扫描。为了更好的可用性,请按如下方式设计副标题:
- 使用不同的字体大小或颜色。
- 让他们大胆。
- 为读者编写内容丰富的副标题,以了解您的内容大纲。
- 使它们简洁明了。
- 然而,尽你最大的努力制作足够吸引人的副标题,以激励访问者继续阅读。
4 — 复杂的文本结构
面对现实吧,在今天创造原创内容是非常具有挑战性的:竞争是疯狂的,每个人都在努力打造满足 EAT(谷歌的专业性、权威性和可信度的因素)和用户搜索意图的综合资产,并作为最终指南来回答所有问题。
但有一个问题:
为了追求高质量的 10 倍内容,创作者制作了结构复杂的长篇资产。这些结构包括许多子标题级别,损害可用性并使读者难以理解所有信息。相反,他们会迷失在您的内容中。
今天,注意力跨度比以往任何时候都短,在线用户不会花费数小时来研究您的文本块。他们必须采取的步骤越多,他们快速离开您的网页的机会就越大,从而损害其停留时间、跳出率和整体行为因素。
让我们比较一下:
- 标题 – H2 – H2 – H2
- 标题 – H2 – H3 – H3 – H3 – H2
- 标题 – H2 – H3 – H4 – H4 – H3 – H2 – H2
第一个文本结构简洁明了,因此效果最好。第二个也很好:读者了解流程和每个文本块的归属。最后一个更难掌握,要求读者全神贯注并记住他们每时每刻正在阅读的内容和位置。
对于数字内容的可用性,遵循“越简单越好”的规则。
5 — 颜色对比度差
按理说,您不会在绿色或蓝色背景上放置黄色或红色文本。但是:颜色对比度在网页设计中至关重要,因为它可以提高可读性,帮助用户感知信息。
太小的对比度和错误的颜色组合会让读者筋疲力尽,让他们感到沮丧,并让他们离开你的网站,无论你为他们提供的内容多么翔实和有说服力。如何防止:
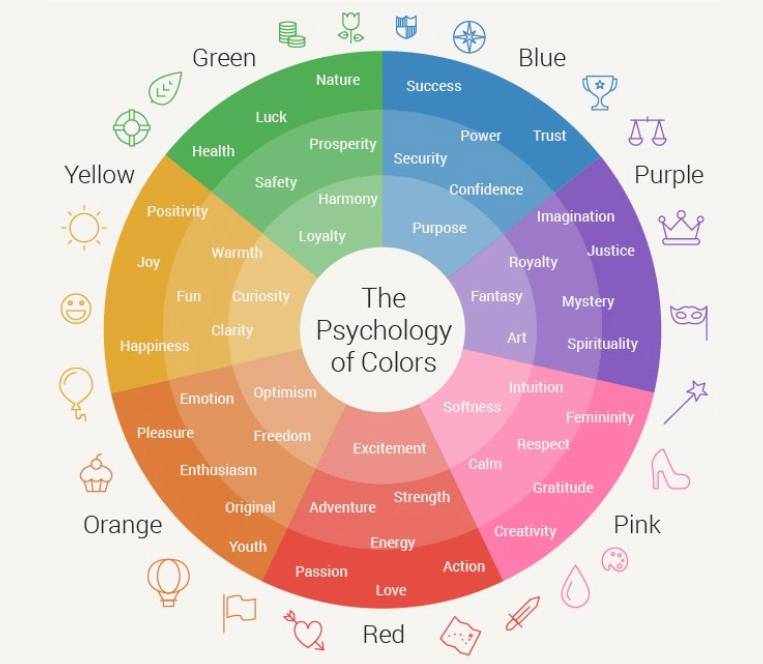
- 无论您的品牌颜色或您根据色彩心理学为您的网站考虑的颜色如何,都应为页面背景选择一种浅色、平静的颜色。它将使用户阅读您的数字内容时感到舒适。
- 使用GitHub等工具为您的网页调整正确的颜色对比度。使其不低于5:1。为什么你认为白底黑字最好看?黑色和白色之间的色彩对比度最大。

6 — 字体大小错误
如果用户不得不为此付出痛苦,他们就不会阅读您的数字内容。您网站上的字体太小(12px 或更小)是对访问者表示不尊重的必然方式。
这里要遵循的一般规则:
- 使用 14px 字体大小(最小)。一些专家坚持认为 16px 到 18px(editors dotcom)最适合网络,但内容的可读性并不取决于大小本身:字体、行高和光宽的平衡很重要(更多关于这一点——在#7 失误描述)。
- 避免在一个网页上放置三种以上的字体大小。
- 考虑反映品牌个性的字体:根据排版心理学 (nickkolenda dotcom),不同的字体会唤起读者的特定联想和情感,因此您有机会影响他们的看法。
7 — 大文本字段
最后但并非最不重要的细节是许多网络管理员在格式化页面时忽略的:
文本块的行高和长度。
这是一个基于黄金比例的网页排版规则:所有三个维度(字体大小、线宽和线高)都应该相关并且看起来令人赏心悦目。到目前为止,它提高了可用性和阅读体验!
黄金比例是 1.618,但您可以根据您使用的字体大小计算出最适合您网站的比例。为此考虑 GRT 计算器:尺寸越大,您需要使用的线条越宽和越高。另一个公式来自 Robert Bringhurst,他是 The Elements of Typographic Style 的作者:
您的字体大小 (x) 30 = 您网页的黄金比例。
文本列的最佳行长度为50–75 个字符。较长的内容让人难以专注于内容并衡量其开始和结束的位置,而较短的内容会使眼睛过于频繁地向后移动,从而影响读者的节奏。
排队太长的另一个问题是他们看起来有更多的工作要做,从而吓到读者。太短的行也可能会给访问者带来压力:他们在完成当前行之前从下一行开始,从而跳过您想要分享的基本信息。
那些学习写博客的人也使用 Social Triggers 的 Derek Halpern 的线宽技巧:
如果你不能把全文的行做得足够短,你仍然可以在正文的介绍中吸引读者。标题下方的半角图片在这里可以提供帮助,如下所示:

大文本字段也可能是编写太长段落的结果。网络作者知道这是用户可读性的关键指标之一:访问者扫描文本,如果他们看到太大的文本块,就会认为它是非结构化的并且难以理解。
大多数网站通过保持段落不超过3-4句甚至1-2句来解决这个问题。如果您没有资源来为您的网页计算上述黄金比例,那么遵循这个很好的规则。(以上尺寸:字号、线宽、行间距)。
但段落中句子的最佳数量取决于页面的字体大小、行宽和行间距。
外卖
数字内容的主题和质量对用户很重要,但网站管理员和设计师也不应低估其可用性的作用。无论您的文本多么专业和全面,如果它们在视觉上令人不悦且难以理解,就没有人会阅读它们。
内容审核是必须的。为了更好的内容可用性和转换,值得考虑 Web 文本设计背后的一些数学知识。为了那个原因:
- 将文本左对齐。
- 注意副标题前后的间距。
- 避免复杂的文本结构。
- 使所有副标题可见。
- 确保文本和网页背景的颜色对比度不低于 5:1。
- 对文本内容使用最小 14 像素的字体大小。
- 根据三个维度计算网页的黄金比例:字体大小、行高和行宽。
是的,我们都知道天才的一切都很简单。但只有犯错误少的人才能获胜。



